पृष्ठभूमि
मैं एक मिनीक्राफ्ट सर्वर चलाता हूं, जहां मैं काफी बड़े पैमाने पर एक स्टार्टर सिटी डिजाइन करने जा रहा हूं। मेरे पास चीजों की एक श्रृंखला है, जैसे नियम के संकेत और भीड़ के पिंजरे, मैं वहां इमारतों में रखना चाहूंगा। शहर अपने आप में बहुत बड़ा और फैला हुआ होगा, अधिमानतः 1000 तक 1000 ब्लॉक आकार में होगा।
इमारतों में स्वयं घन या आयताकार पैरों के निशान होंगे जो एक निश्चित आधार क्यूब पर आधारित होते हैं, जैसे 3 ब्लॉक के सभी गुणक। गली के महत्व के आधार पर, इमारतों के बीच की सड़क और दूरी 5-11 ब्लॉक चौड़ी होगी।
जब मैं शहर के लिए योजना शुरू करता हूं, तो मुझे पता चल जाएगा कि मैं चाहता हूं कि इमारतें कितनी बड़ी होंगी और वहां कितनी होंगी।
समस्या
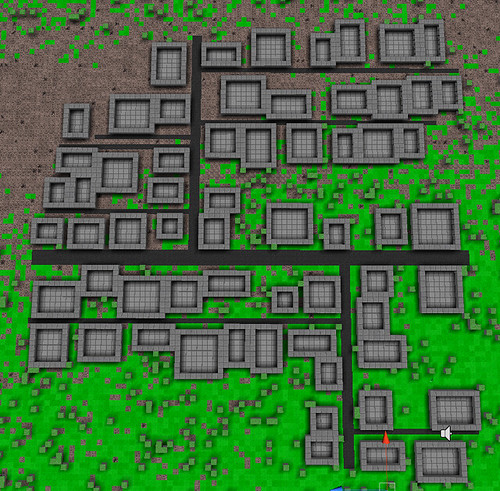
समस्या शहर के लिए लेआउट डिजाइन कर रही है। स्पष्ट रूप से इस तरह के कुछ पैमाने के साथ, और मुझे एक शहरी योजनाकार पृष्ठभूमि के बजाय एक प्रोग्रामिंग पृष्ठभूमि से आ रहा है, यह समस्या के चारों ओर मेरे सिर को लपेटना भी शुरू करना काफी चुनौतीपूर्ण है।
समस्या विशेष रूप से यह है कि मैं चाहता हूं कि शहर यथासंभव प्राकृतिक दिखे। बेशक यह एक साधारण ग्रिड पैटर्न पर निर्माण करने के लिए काफी आसान होगा, लेकिन मैं ग्रिड, या ग्रिड की तरह दिखने वाली किसी भी चीज से बचना चाहता हूं।
प्रश्न
कोड का उपयोग करके मुझे इसे डिज़ाइन करने में सक्षम होने के लिए मैं क्या एल्गोरिदम का पीछा करने में सक्षम हो सकता हूं? मैं सोच रहा था कि अगर मैं किसी तरह फ्रैक्चर का उपयोग करता हूं तो यह सबसे स्वाभाविक लगेगा, क्योंकि मिनीक्राफ्ट पहले से ही अपने इलाके में फ्रैक्टल्स का उपयोग करता है, और एक शहर स्वाभाविक रूप से एक फ्रैक्टल पैटर्न में विकसित होता है।
मुझे लगता है कि यह टेट्रिस प्ले एल्गोरिथ्म के कुछ मायनों में समान है, इसलिए यदि किसी के पास समाधान है जो उस दिशा में नीचे मौजूद है तो यह भी मदद करेगा। मैं कुछ चित्र बना रहा हूं, जहां मैं उन आकृतियों को परिभाषित करने में सक्षम होऊंगा जिनका मैं उपयोग करना चाहता हूं, और सॉफ्टवेयर तब तक पुनरावृत्त करता है जब तक कि यह भवनों के वितरण के लिए सबसे "इष्टतम" समाधान नहीं पाता। क्या कुछ पहले से ही मुझे इस समस्या को हल करने में मदद करने के लिए मौजूद है, अजगर के उपयोग से एक दृश्य तरीके से अधिमानतः?
स्वाभाविक रूप से यह गेम डिजाइन में सामान्य रूप से शहर की पीढ़ी के लिए दिलचस्प प्रभाव है, इसलिए मैं यह देखने के लिए बहुत उत्साहित हूं कि सबसे अच्छा समाधान क्या है।
संपादित करें स्पष्ट होने के लिए, मैं बस इस बिंदु पर लेआउट की तलाश कर रहा हूं क्योंकि इमारतों को डिजाइन किया जाएगा और खेल में बनाया जाएगा।