यहाँ बहुत सारे शानदार जवाब हैं, लेकिन मैं अपना दृष्टिकोण जोड़ना चाहता हूं (मेरा दृष्टिकोण कैसे विकसित होता है, इसके आधार पर)
दोषमार्जन लॉग
आइए इसका सामना करते हैं, हम सभी एक अच्छा प्यार करते हैं console.log('Uh oh, if you reached here, you better run.')और कभी-कभी यह बहुत अच्छा काम करता है, इसलिए यदि आप बहुत दूर जाने की कोशिश कर रहे हैं तो कम से कम विज़नमीडिया की डिबग के साथ अपने लॉग में कुछ ब्लिंग जोड़ें ।
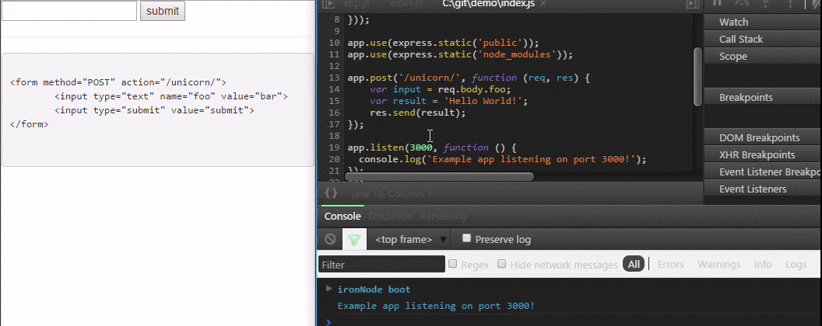
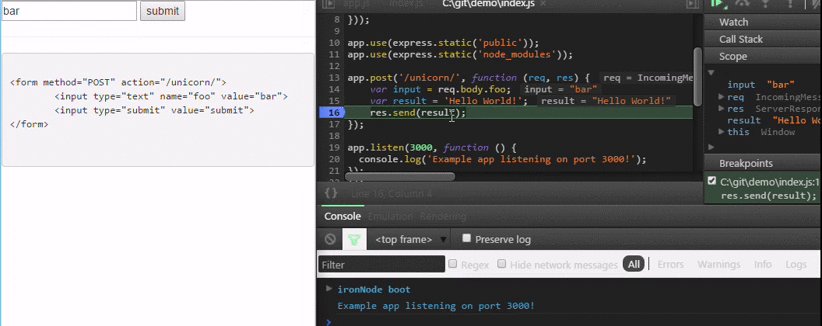
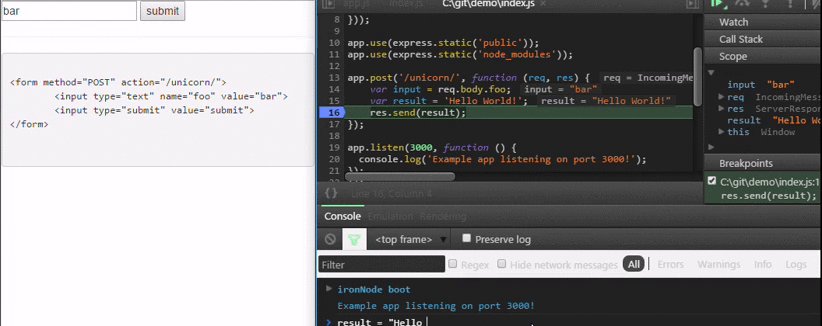
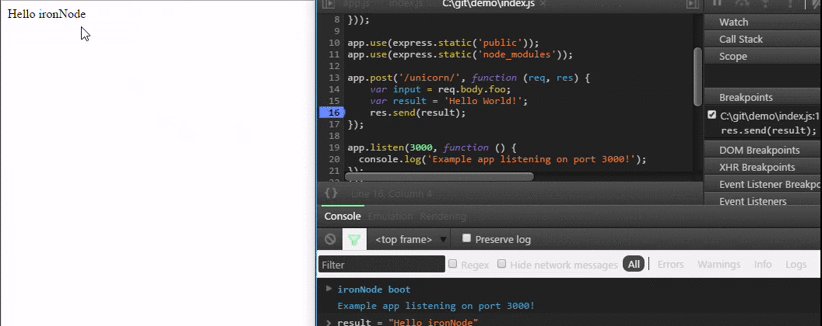
इंटरएक्टिव डिबगिंग
जैसे ही कंसोल लॉगिंग हो सकती है, पेशेवर रूप से डिबग करने के लिए आपको अपनी आस्तीन को रोल करने और अंदर फंसने की जरूरत है। ब्रेकप्वाइंट सेट करें, अपने कोड के माध्यम से कदम, स्कोप और चर का निरीक्षण करके देखें कि क्या अजीब व्यवहार हो रहा है। जैसा कि दूसरों ने उल्लेख किया है, नोड-इंस्पेक्टर वास्तव में मधुमक्खियों के घुटने हैं। यह सब कुछ करता है जो आप अंतर्निहित डिबगर के साथ कर सकते हैं, लेकिन उस परिचित Chrome DevTools इंटरफ़ेस का उपयोग करके। अगर, मेरी तरह, आप वेबस्टॉर्म का उपयोग करते हैं , तो यहां से डिबगिंग के लिए एक आसान गाइड है।
ढेर के निशान
डिफ़ॉल्ट रूप से, हम ईवेंट लूप के विभिन्न चक्रों (टिक्स) के संचालन की एक श्रृंखला का पता नहीं लगा सकते हैं। इसके आसपास पाने के लिए लोंग्जोन (लेकिन उत्पादन में नहीं!) पर एक नज़र है ।
स्म्रति से रिसाव
Node.js के साथ हमारे पास काफी समय तक रहने के लिए एक सर्वर प्रक्रिया होने की उम्मीद है। यदि आपको लगता है कि यह कुछ बुरा लीक उछला है तो आप क्या करते हैं? उपयोग heapdump और Chrome DevTools कुछ स्नैपशॉट की तुलना और देखो क्या बदल रहा है करने के लिए।
कुछ उपयोगी लेखों के लिए, देखें
यदि आपको वीडियो देखने का मन करता है तो
आप जो भी रास्ता चुनते हैं, बस सुनिश्चित करें कि आप समझते हैं कि आप कैसे डिबगिंग कर रहे हैं

यह एक दर्दनाक बात
है
कि अपनी परेशानी को देखें और जानें कि आप खुद हैं और किसी और ने इसे नहीं बनाया है
सोफोकल्स, अजाक्स