उपरोक्त समाधान पूरी तरह से सही नहीं है। आप एक फ़ील्ड को "नग्न" html तत्व के रूप में जोड़ रहे हैं और एक उत्पाद रूप अपने स्वयं के विशिष्टताओं के साथ एक यूआई रूप है। vendor/magento/module-ui/view/base/web/js/form/form.jsप्रपत्र भेजने पर फ़ील्ड संग्रह और उनकी मान्यता के लिए एक विशेष वर्ग ( ) जिम्मेदार होता है। साथ ही, इस वर्ग को उन फ़ील्ड्स को याद करना चाहिए जो इस UI फ़ॉर्म से संबंधित नहीं हैं या additional fieldsआपके सभी फ़ील्ड की तरह नहीं हैं। आपको निम्नलिखित नामकरण का उपयोग यह सुनिश्चित करने के लिए करना चाहिए कि आपका क्षेत्र नियंत्रक को भेजा जाएगा:
लेकिन यह पूरी तरह से सही नहीं है क्योंकि सही समाधान यूआई फॉर्म उपयोग मानकों से विचलित नहीं है और इसके मूल तत्वों और घटकों का उपयोग करना है। इस मामले में आपको इस तरह की चिंता नहीं करनी चाहिए क्योंकि सब कुछ स्वचालित रूप से संसाधित हो जाएगा।
प्रक्रिया को समझने के लिए आप UI फ़ॉर्म डेटा संग्रहीत करने की मुख्य विधि की जाँच कर सकते हैं:
जैसा कि आप इस कोड से देख सकते हैं, एक html फॉर्म जिसके सभी फ़ील्ड नहीं भेजे गए हैं। हालाँकि, this.sourceऔर this.additionalFieldsभेजे जाते हैं लेकिन इसमें आपका तत्व शामिल नहीं है क्योंकि इसे गलत घोषित किया गया है।
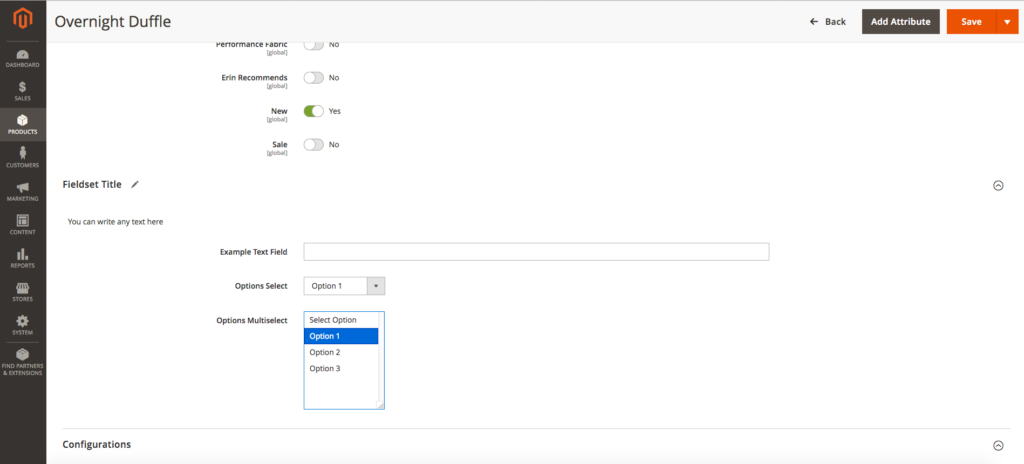
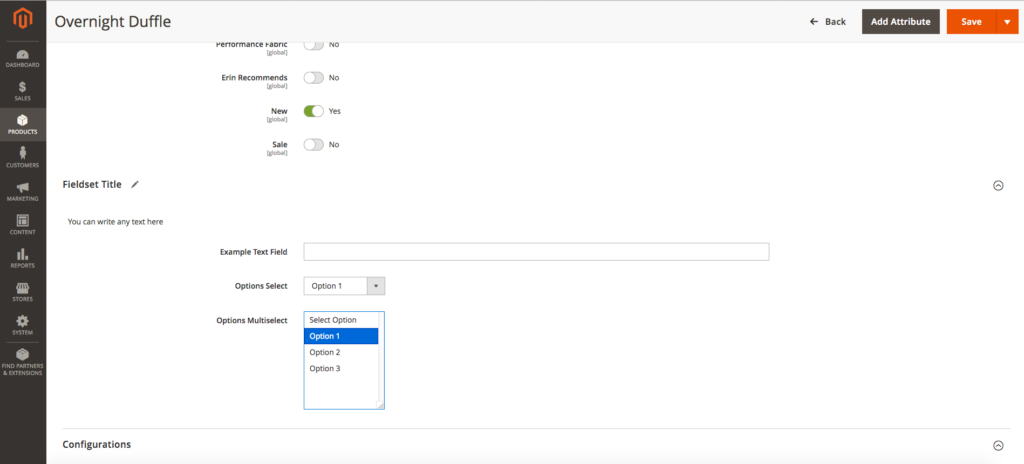
यहाँ एक उदाहरण है कि हमारे ब्लॉग से फ़ील्डसेट कैसे जोड़ा जाए। आप नीचे दिए गए लिंक का उपयोग करके पूरा लेख पढ़ सकते हैं:
सामग्री जोड़ें: इसके अलावा यूआई-फॉर्म मेटा-डेटा और वर्चुअल प्रकार।
एक फ़ाइल बनाएँ app/code/Vendor/Product/etc/adminhtml/di.xml। हम अंदर एक संशोधक लगाने जा रहे हैं:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\Pool">
<arguments>
<argument name="modifiers" xsi:type="array">
<item name="custom-fieldset" xsi:type="array">
<item name="class" xsi:type="string">Vendor\Product\Ui\DataProvider\Product\Form\Modifier\CustomFieldset</item>
<item name="sortOrder" xsi:type="number">10</item>
</item>
</argument>
</arguments>
</virtualType>
</config>
अब, app/code/Vendor/Product/Ui/DataProvider/Product/Form/Modifier/CustomFieldset.phpउत्पाद संपादन पृष्ठ के लिए कस्टम फ़ील्डसेट के साथ संशोधक फ़ाइल ( ) बनाएं और इसे फ़ील्ड से भरें:
<?php
namespace Vendor\Product\Ui\DataProvider\Product\Form\Modifier;
use Magento\Catalog\Model\Locator\LocatorInterface;
use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier;
use Magento\Framework\Stdlib\ArrayManager;
use Magento\Framework\UrlInterface;
use Magento\Ui\Component\Container;
use Magento\Ui\Component\Form\Fieldset;
use Magento\Ui\Component\Form\Element\DataType\Number;
use Magento\Ui\Component\Form\Element\DataType\Text;
use Magento\Ui\Component\Form\Element\Input;
use Magento\Ui\Component\Form\Element\Select;
use Magento\Ui\Component\Form\Element\MultiSelect;
use Magento\Ui\Component\Form\Field;
class CustomFieldset extends AbstractModifier
{
// Components indexes
const CUSTOM_FIELDSET_INDEX = 'custom_fieldset';
const CUSTOM_FIELDSET_CONTENT = 'custom_fieldset_content';
const CONTAINER_HEADER_NAME = 'custom_fieldset_content_header';
// Fields names
const FIELD_NAME_TEXT = 'example_text_field';
const FIELD_NAME_SELECT = 'example_select_field';
const FIELD_NAME_MULTISELECT = 'example_multiselect_field';
/**
* @var \Magento\Catalog\Model\Locator\LocatorInterface
*/
protected $locator;
/**
* @var ArrayManager
*/
protected $arrayManager;
/**
* @var UrlInterface
*/
protected $urlBuilder;
/**
* @var array
*/
protected $meta = [];
/**
* @param LocatorInterface $locator
* @param ArrayManager $arrayManager
* @param UrlInterface $urlBuilder
*/
public function __construct(
LocatorInterface $locator,
ArrayManager $arrayManager,
UrlInterface $urlBuilder
) {
$this->locator = $locator;
$this->arrayManager = $arrayManager;
$this->urlBuilder = $urlBuilder;
}
/**
* Data modifier, does nothing in our example.
*
* @param array $data
* @return array
*/
public function modifyData(array $data)
{
return $data;
}
/**
* Meta-data modifier: adds ours fieldset
*
* @param array $meta
* @return array
*/
public function modifyMeta(array $meta)
{
$this->meta = $meta;
$this->addCustomFieldset();
return $this->meta;
}
/**
* Merge existing meta-data with our meta-data (do not overwrite it!)
*
* @return void
*/
protected function addCustomFieldset()
{
$this->meta = array_merge_recursive(
$this->meta,
[
static::CUSTOM_FIELDSET_INDEX => $this->getFieldsetConfig(),
]
);
}
/**
* Declare ours fieldset config
*
* @return array
*/
protected function getFieldsetConfig()
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => __('Fieldset Title'),
'componentType' => Fieldset::NAME,
'dataScope' => static::DATA_SCOPE_PRODUCT, // save data in the product data
'provider' => static::DATA_SCOPE_PRODUCT . '_data_source',
'ns' => static::FORM_NAME,
'collapsible' => true,
'sortOrder' => 10,
'opened' => true,
],
],
],
'children' => [
static::CONTAINER_HEADER_NAME => $this->getHeaderContainerConfig(10),
static::FIELD_NAME_TEXT => $this->getTextFieldConfig(20),
static::FIELD_NAME_SELECT => $this->getSelectFieldConfig(30),
static::FIELD_NAME_MULTISELECT => $this->getMultiSelectFieldConfig(40),
],
];
}
/**
* Get config for header container
*
* @param int $sortOrder
* @return array
*/
protected function getHeaderContainerConfig($sortOrder)
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => null,
'formElement' => Container::NAME,
'componentType' => Container::NAME,
'template' => 'ui/form/components/complex',
'sortOrder' => $sortOrder,
'content' => __('You can write any text here'),
],
],
],
'children' => [],
];
}
/**
* Example text field config
*
* @param $sortOrder
* @return array
*/
protected function getTextFieldConfig($sortOrder)
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => __('Example Text Field'),
'formElement' => Field::NAME,
'componentType' => Input::NAME,
'dataScope' => static::FIELD_NAME_TEXT,
'dataType' => Number::NAME,
'sortOrder' => $sortOrder,
],
],
],
];
}
/**
* Example select field config
*
* @param $sortOrder
* @return array
*/
protected function getSelectFieldConfig($sortOrder)
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => __('Options Select'),
'componentType' => Field::NAME,
'formElement' => Select::NAME,
'dataScope' => static::FIELD_NAME_SELECT,
'dataType' => Text::NAME,
'sortOrder' => $sortOrder,
'options' => $this->_getOptions(),
'visible' => true,
'disabled' => false,
],
],
],
];
}
/**
* Example multi-select field config
*
* @param $sortOrder
* @return array
*/
protected function getMultiSelectFieldConfig($sortOrder)
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => __('Options Multiselect'),
'componentType' => Field::NAME,
'formElement' => MultiSelect::NAME,
'dataScope' => static::FIELD_NAME_MULTISELECT,
'dataType' => Text::NAME,
'sortOrder' => $sortOrder,
'options' => $this->_getOptions(),
'visible' => true,
'disabled' => false,
],
],
],
];
}
/**
* Get example options as an option array:
* [
* label => string,
* value => option_id
* ]
*
* @return array
*/
protected function _getOptions()
{
$options = [
1 => [
'label' => __('Option 1'),
'value' => 1
],
2 => [
'label' => __('Option 2'),
'value' => 2
],
3 => [
'label' => __('Option 3'),
'value' => 3
],
];
return $options;
}
}

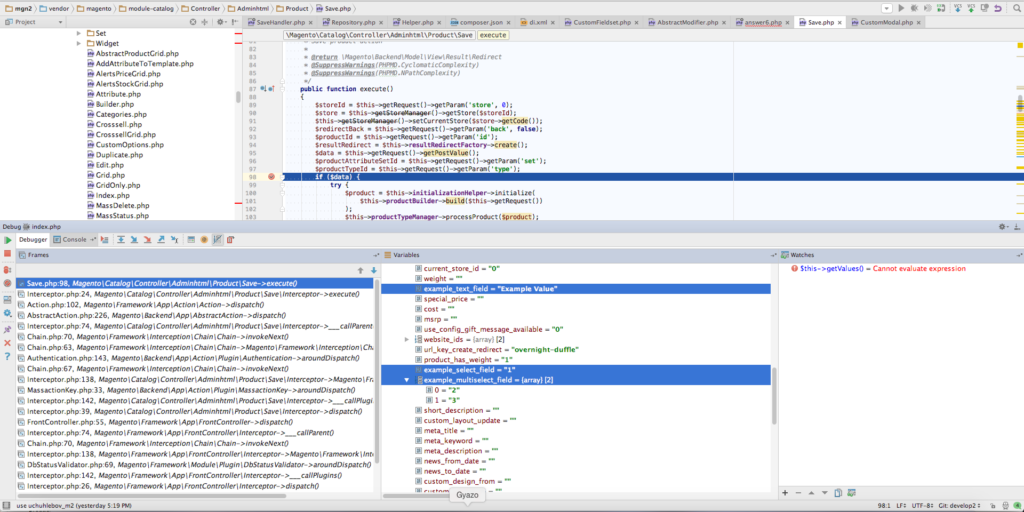
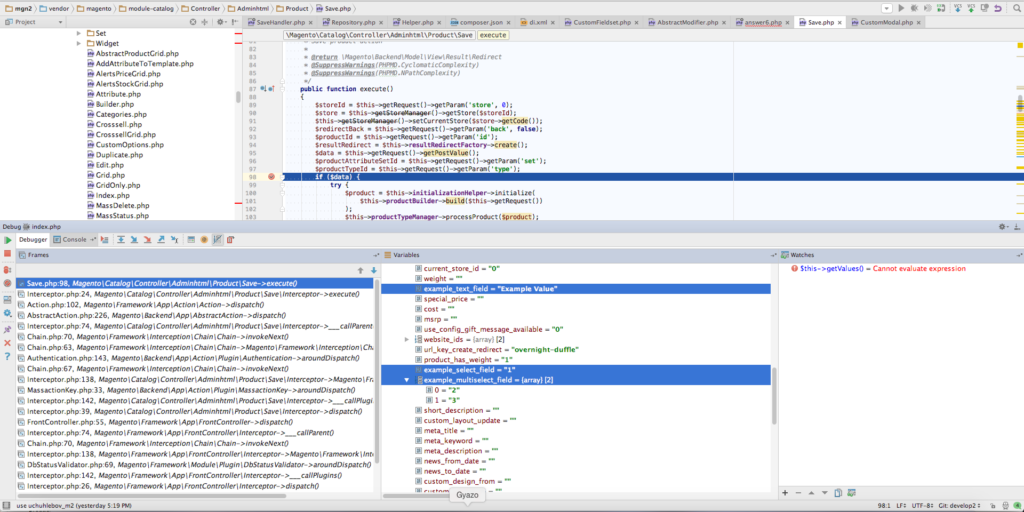
डेटा की बचत vendor/magento/module-catalog/Controller/Adminhtml/Product/Save.php
मुख्य निष्पादन विधि में उत्पाद नियंत्रक फ़ाइल के अंदर
होती है। यदि सब कुछ सही तरीके से किया गया है, तो इस पद्धति के इनपुट डेटा में हमारा डेटा सही ढंग से प्रदर्शित होगा:

ध्यान दें, यदि आपके उत्पाद में शुरुआत से ही वे गुण नहीं हैं, तो आपको उन्हें मैन्युअल रूप से सहेजना चाहिए। आप इसे प्रेक्षक में कर सकते हैं।
सबसे पहले, इसे app/code/Vendor/Product/etc/adminhtml/events.xmlफ़ाइल में घोषित करें
(हम adminhtml गुंजाइश का उपयोग कर रहे हैं क्योंकि सामने के छोर पर फॉर्म मौजूद नहीं है):
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Event/etc/events.xsd">
<event name="catalog_product_save_after">
<observer name="save_example_data" instance="Vendor\Product\Observer\ProductSaveAfter" />
</event>
</config>
फिर, प्रेक्षक के वर्ग को बनाएँ जिसे हमने उदाहरण विशेषता में बताया है app/code/Vendor/Product/Observer/ProductSaveAfter.php: -
<?php
namespace Vendor\Product\Observer;
use \Magento\Framework\Event\ObserverInterface;
use \Magento\Framework\Event\Observer as EventObserver;
use Vendor\Product\Ui\DataProvider\Product\Form\Modifier\CustomFieldset;
class ProductSaveAfter implements ObserverInterface
{
/**
* @param EventObserver $observer
*/
public function execute(\Magento\Framework\Event\Observer $observer)
{
/** @var \Magento\Catalog\Model\Product $product */
$product = $observer->getEvent()->getProduct();
if (!$product) {
return;
}
$exampleTextField = $product->getData(CustomFieldset::FIELD_NAME_TEXT);
$exampleSelectField = $product->getData(CustomFieldset::FIELD_NAME_SELECT);
$exampleMultiSelectField = $product->getData(CustomFieldset::FIELD_NAME_MULTISELECT);
// Manipulate data here
}
}
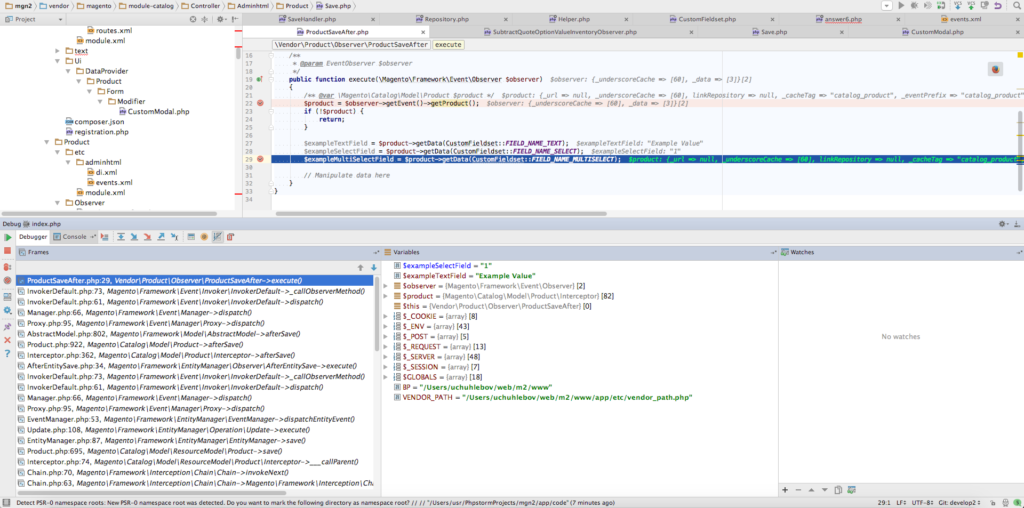
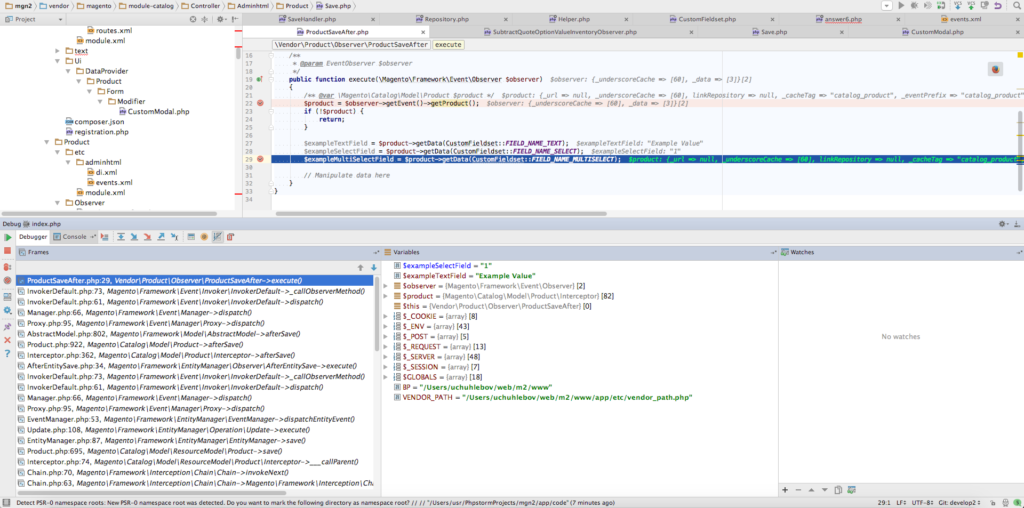
प्रेक्षक में डेटा:

अब, आप अपने स्वयं के मॉडल को पर्यवेक्षक से कॉल कर सकते हैं और उसमें डेटा सहेज सकते हैं या अपनी इच्छानुसार संशोधित कर सकते हैं।
सावधान रहे! यदि आपके मॉडल की बचत उत्पाद की बचत से जुड़ी है, तो यह पुनरावृत्ति की ओर ले जा सकता है।