सबसे पहले, क्या मैं सही हूं कि छवि रिश्ते को इंगित करने के लिए एक बहुभुज दिखाती है? यदि ऐसा है तो आप यह सुनिश्चित करना चाहते हैं कि बहुभुज अधिक बाहर खड़े हों और नेत्रहीन लिंक से मेल खाए। मेरा सुझाव है कि एक समूह का रंग (नीला कहें), हल्के नीले बहुभुज भरण का उपयोग करें, एक गहरे नीले रंग की सीमा (आंख को बहुभुज के किनारे को हल करने में मदद करता है) और लिंक के लिए मध्यम नीला (बहुभुज के साथ लिंक को जोड़ता है)।
मैं लिंक में फ्लो वॉल्यूम को व्यक्त करने के लिए रंग का उपयोग नहीं करूंगा जैसा कि आपने ऊपर किया है, यह संभवतः बहुत सारे लिंक के साथ व्यस्त होगा, चौड़ाई और पारदर्शिता के साथ खेलने के लिए चर हैं।
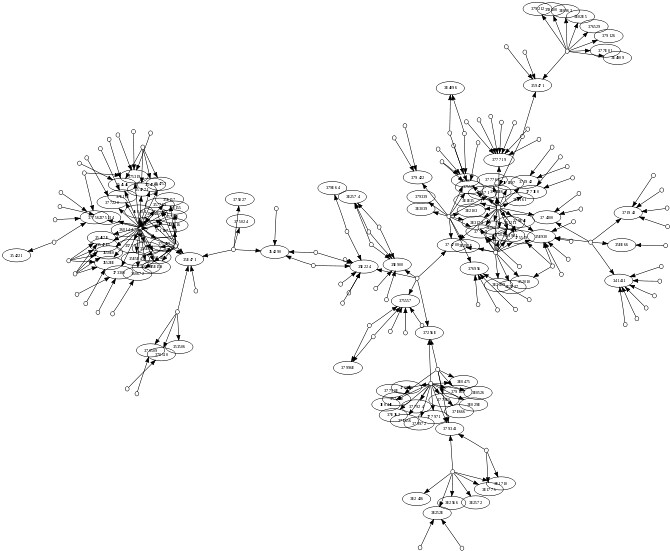
दूसरे, समस्या का सार डेटा की मात्रा है, यह सुझाए गए 1000+ नेटवर्क के सरल ग्राफ का उत्पादन करना संभव नहीं है क्योंकि दृश्य बहुत अव्यवस्थित होगा। अब तक के दो मुख्य सुझाव किनारों को आपस में टकराते हुए (ट्री विज़ुअलाइज़ेशन) या ऐसा ग्राफ बनाने के लिए लगता है जहाँ वास्तविक स्थान से स्थानों को अलग करने से कनेक्शन की कल्पना करने के लिए अधिक जगह बनती है (उसी तरह से प्रसिद्ध स्थानों को खो कर लंदन का केंद्र, लंदन के केंद्र में ट्यूब स्टेशनों के बीच कनेक्शन की कल्पना करने में मदद करने के लिए अधिक 'स्पेस' बनाता है जो एक साथ बहुत करीब हैं)। इन दोनों का मूल्य है, लेकिन ग्राफ में स्पष्ट नुकसान है कि जब आप नेटवर्क की कल्पना करते हैं, तो आपने वास्तविक स्थानिक पदों को खो दिया है।
एक विकल्प यह है कि डेटा को समूहों में विभाजित करके डेटा अधिभार के साथ सामना किया जाए। यदि कोई तार्किक समूह नहीं हैं तो दिशात्मक खंड (एन, एनई, ई आदि) इसे करने का एक संभावित तरीका है। मैं एक विज़ुअलाइज़ेशन का निर्माण करूँगा जहाँ सभी रिश्तों को भुनाया जाता है, माउस रोलओवर पर प्रासंगिक बहुभुज और लिंक बोल्ड रंग में दिखाई देते हैं। एक उप विकल्प यह होगा कि माउसओवर पर क्लिक करके या रेडियो लेयर बटन को टॉगल करके काम करें, जहां कई सेक्शन एक साथ चुने जा सकते हैं।
आप एक एनीमेशन भी उत्पन्न कर सकते हैं जहां लिंक 3 डी लूप के रूप में दिखाए जाते हैं और सेगमेंट 3 जी के अधिकतम उपयोग करने के लिए कैमरा दृष्टिकोण के साथ एक-एक करके कृतघ्न होते हैं (देखें http://senseable.mit.edu/obama/thebworld)। html जो दिखाता है कि मेरा मतलब है कि लूप और कैमरा व्यू में बदलाव होता है)। एनीमेशन दिखाए जाने के बाद, उपयोगकर्ताओं को डेटा के सेगमेंट या समूहों को नियंत्रित करने वाले रेडियो बटन के साथ स्वतंत्र रूप से मानचित्र का पता लगाने की अनुमति दी जा सकती है।
यह Google धरती ग्राहक या API और kml का उपयोग करने के लिए जटिल नहीं है, मैंने यहाँ loops के उत्पादन के बारे में ब्लॉग किया है http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html और यहां के पर्यटन http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html । kml http://code.google.com/apis/kml/documentation/ बाहर काम करना बहुत आसान है ।
जब भी मैं हमेशा इस बात की चिंता करता हूं कि 'आकर्षक' दृश्य चालाक हैं, लेकिन अप्रभावी हैं, मुझे संदेह है कि यह प्रभावी होगा और बोनस यह है कि 3 डी एनीमेशन अधिकांश ग्राहकों को प्रभावित करेगा।